迎接70年国庆,12306的新版首页中隐藏了这些设计秘密.
- 标签 :
作为大部分中国人都要使用的网站,12306肩负起了庞大的用户和数据压力。每年的那么几段时间,数以亿计的用户会同时涌向这个网站。尤其是春节、十一长假,买不上票成了家常便饭。
虽然很多时候都在吐槽这个网站,但也要承认,为了让全国人民更好地回家,12306也一直在努力。比如去年下半年整体网站UI改版,也给我们展示了满满的诚意,尽管还有很大的优化空间。
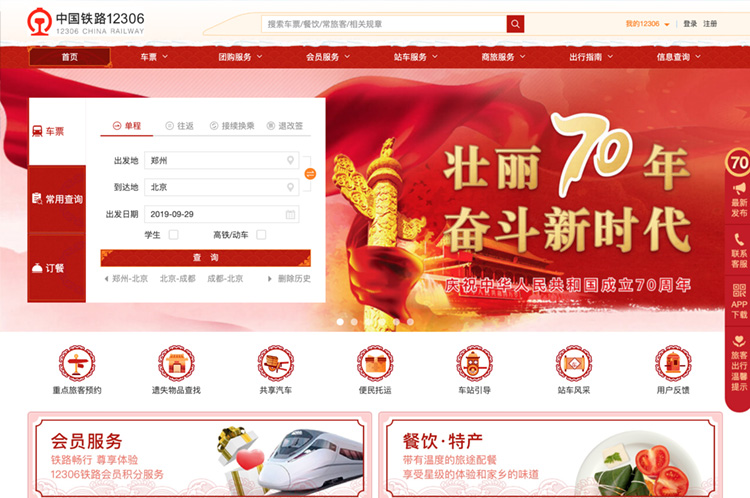
2018年11月以后的新版本

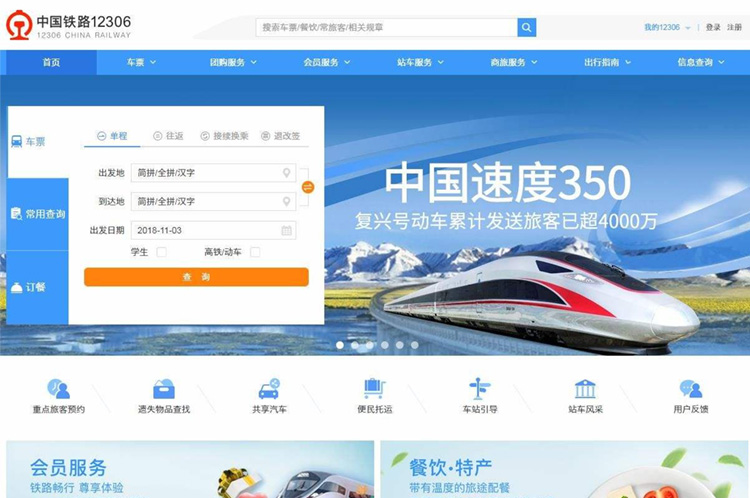
2018年11月之前的旧版本

并且也和其他大型互联网企业的产品一样紧跟最新动态和潮流。比如为了迎接70年国庆,12306首页现在换上了具有节日感的红色主题,估计大家买票的时候都见到过。

需要注意的是,这次主题更换只在首页,其他页面还是标志性的蓝色默认主题。
那么有设计师会好奇了:这个主题是怎么实现的?如果自己公司的官网首页也要换主题,作为设计师要怎么做?这次国庆主题隐藏了哪些设计秘密呢?下面就一起来深入了解下12306首页的主题实现方式,从中我们会学习很多设计相关的css代码知识。
对css样式不了解的同学可以趁此机会学习一些最最基本的css样式属性。本文使用的浏览器为Chrome。
开始前有个疑问,虽然是国庆主题,但看着导航栏顶部一条白色的棉状物……确定不是春节主题么?

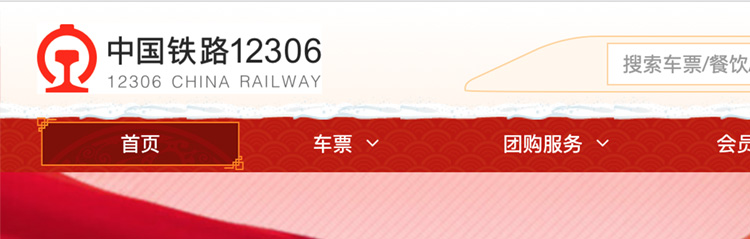
顶部搜索区域
先从头部开始,看顶部的搜索区域。
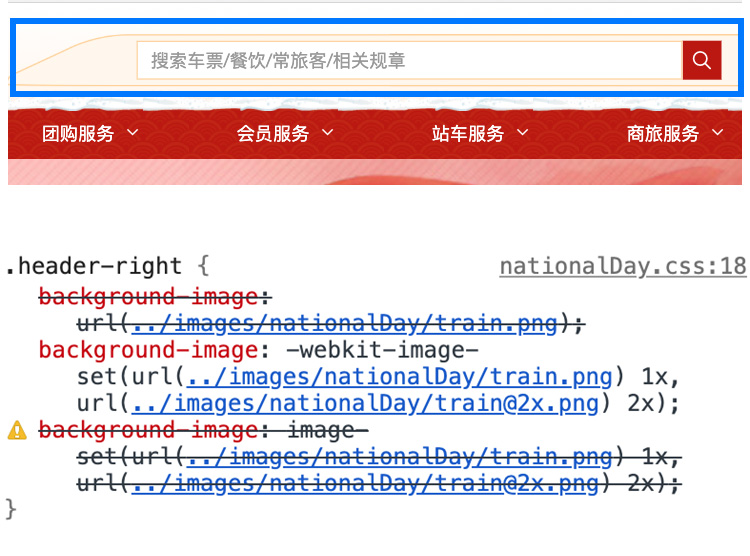
搜索框底部的小火车从原先的灰色换成了金黄色,鼠标右键-检查,就可以调用Chrome的开发模式查看网页代码。

.header-right就是搜索的区块名字,这个块使用了background-image属性,即背景图片。后面一大堆蓝色的字符就是调用的图片路径。之所以有三个background-image是因为做了浏览器兼容和高清屏适配,-webkit-前缀就是Chrome和Safari这两款浏览器内核使用的。由于使用的是Chrome浏览器,因此第二个属性会优先生效。
12306整体使用的background-image背景图片都对高清屏做了适配,用了image-set方法,浏览器会在普通屏下显示1x的图像,Retina屏幕下显示2x的图像。可见12306做的还是比较细心的……
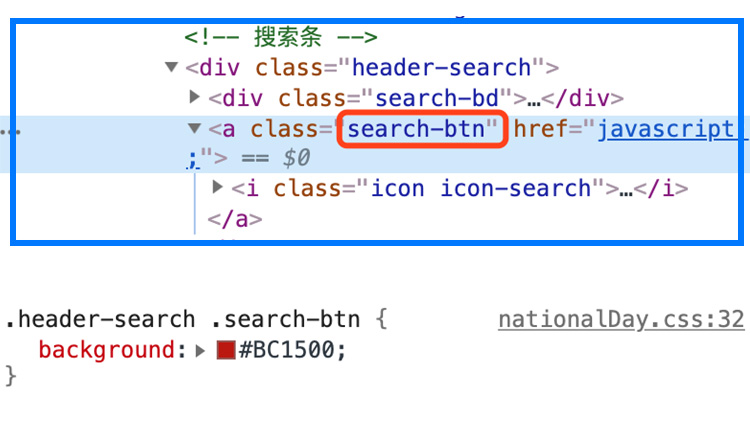
右侧搜索按钮search-btn直接更改background为红色,替换了原先的蓝色。

background是一个综合属性,可以拆分为background-color(背景颜色)、background-image(背景图片)、background-size(背景图像尺寸)等等,分别写也是可以的。
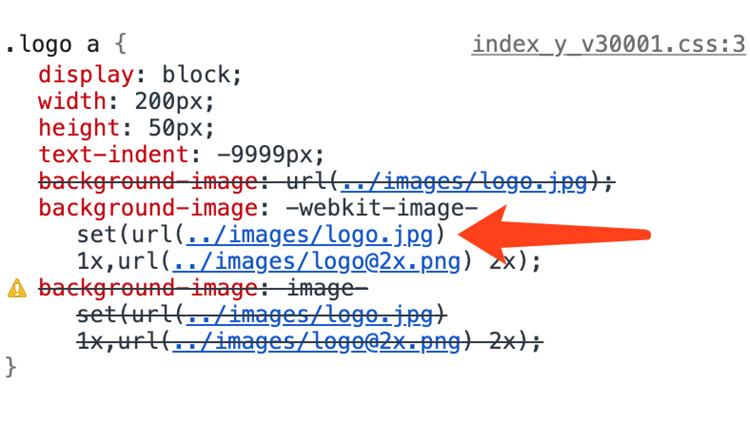
左侧的12306logo有个小bug。因为logo是白底不透明的,导致和底部的渐变背景起冲突,形成贴膏药一样的不融合效果,需要仔细看才能发现。不过在我们设计师的像素眼前,这些bug都无处遁形。建议logo做成png透明的,一劳永逸。

logo图片还有个小问题,1x是jpg,2x是png。

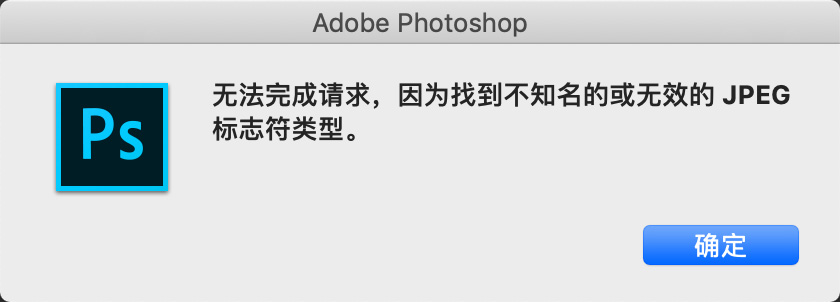
这两个图下载本地后,在Mac上都可以正常预览,但是当我用PS打开jpg这个图的时候显示下图这个提示。

估计大家都会遇到这样的问题,原因是本来jpg的图被强制改成了png后缀。浏览器虽认识,但是专业的PS就会报错。改成png就可以正常打开了。
主导航区域
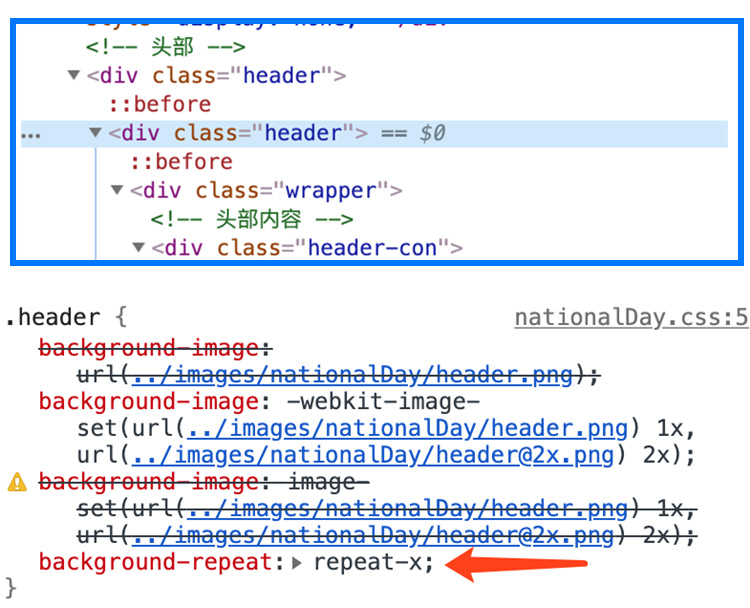
终于看清了这条白色的棉状物图片位置代码。

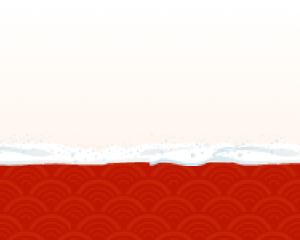
.header这块使用了背景图片,background-repeat:repeat-x表示背景X轴横向重复,因为背景图只是一块小的header.png,这样可以减少图片体积。把背景图下载后放大,看看奇怪的白色到底是什么。

这没跑了,肯定是雪。十一国庆大喜的日子为什么会用到雪的素材呢?。
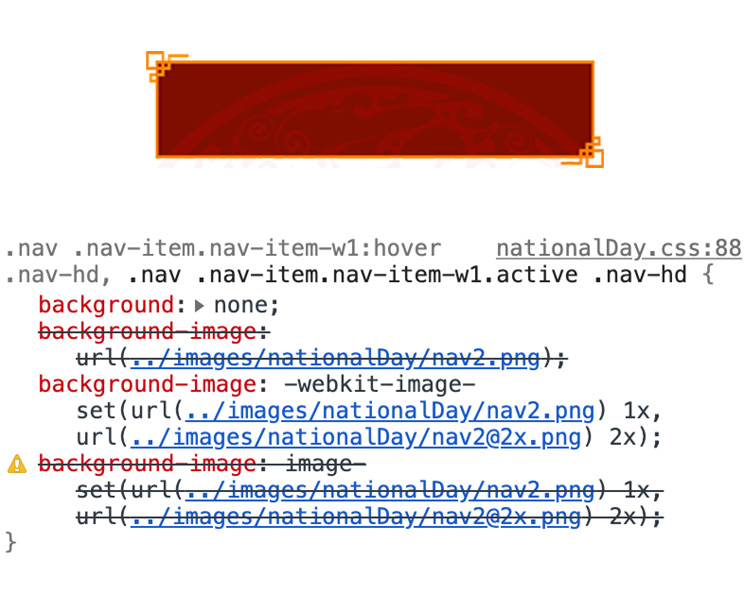
导航中每个功能hover和选中的状态也使用了background-image背景图片,是中国传统古典花纹样式。

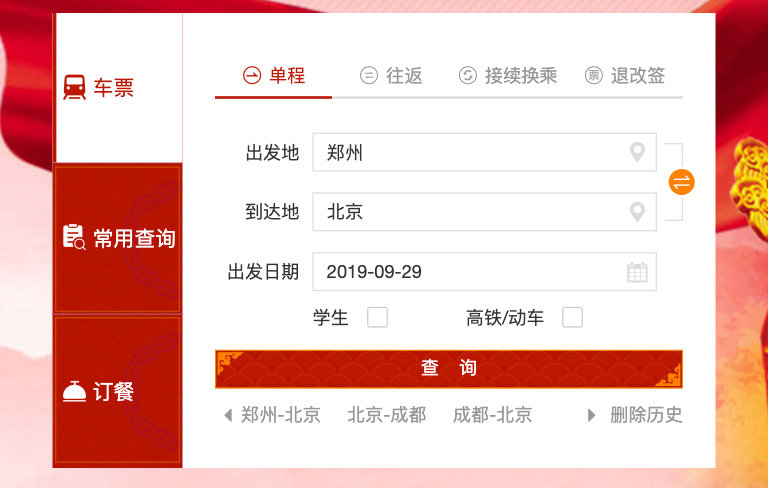
banner功能区域

这块区域的红色主题也是使用了background-image背景图片,比如左侧的常用查询和订餐费选中状态,以及查询按钮背景。
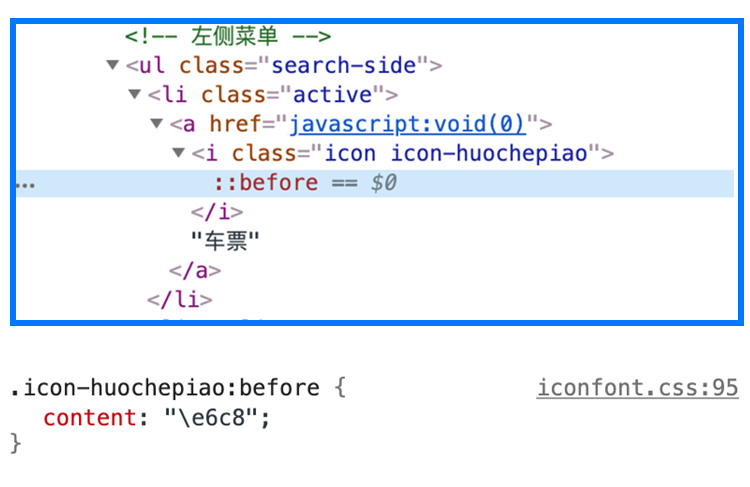
这里我们需要注意的是图标的实现方式。12306的图标没有使用传统的png,而是使用了比较流行的iconfont,这里点个赞,比一些设计网站都超前。尤其是在这种换主题的需求中,iconfont只需要更改图标颜色代码即可,而不像png图一样需要重新制作和上传,并且是矢量高清的。

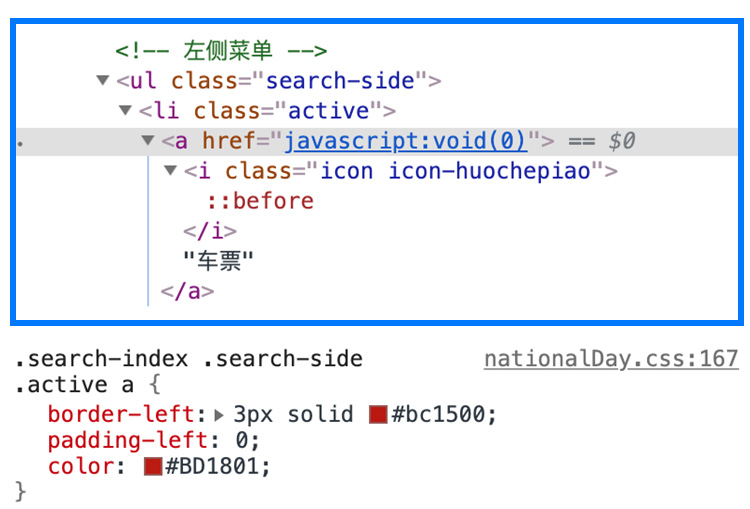
其中的实现方式使用了:before伪元素,这个伪元素允许在元素内容的最前面插入生成内容。比如在车票前面插入iconfont图标。颜色的更改是通过父级的a链接来实现的。

这里面可以更改color文字颜色,车票的iconfont会被当成改文字处理,因此这里的color同时负责定义图标和文字的颜色。
border-left左描边,右侧的属性中3px代表描边宽度,solid代表实线而不是虚线,最后一个代表描边颜色。实际上我们在Sketch中也是这么做描边属性的,只是Sketch目前不支持单描边,虽然可以通过内阴影来实现单描边,但是没有css灵活。
中部金刚区和广告功能区

看着这些可爱的图标,12306的设计师真的是用心了,非常喜庆……
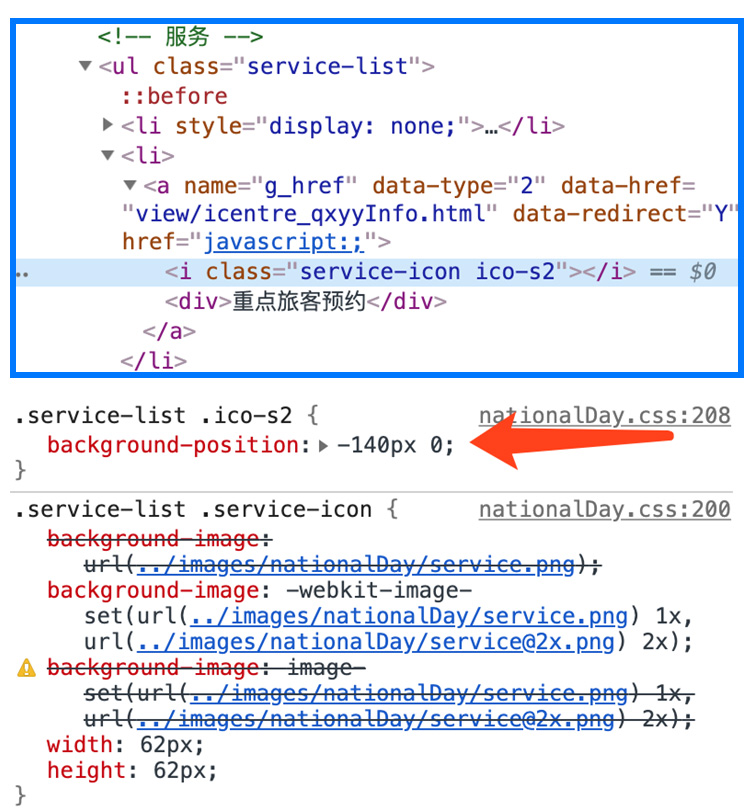
并不是所有的图标都要做成iconfont,需要根据图标的特点来进行格式选择。金刚区图标也是使用了background-image背景图片,不过并不是7个图标单独切图,而是使用了css雪碧图,很熟悉的名字是吧。

雪碧图是根据CSS sprite音译过来的,就是将很多很多的小图标放在一张图片上,称之为雪碧图。目的是为了减少服务器请求、提高访问速度,尤其是对12306这种巨量用户的网站来说,速度很重要。
这么大的图每个功能需要占用一个小图标,是需要通过background-position背景定位来实现的,比如后面的-140px 0 就是位置数值。
整个金刚区的切图资源是这个样子,其中有些图片没有被调用,估计后面会用到吧……

再下面的广告功能区域实际上就是图片,这个没什么可说的,很简单直接替换图片。
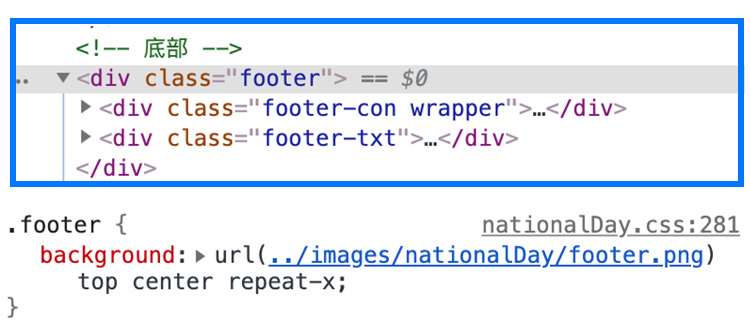
footer页面区域

最下面的页脚区域整体使用了一张1920的大背景,体积有31k,实际上切成小条水平平铺就可以了。还是那句话,对于巨型流量访问的网站应该尽量减少图片占用的体积,提升流量峰值时的用户体验。
下图就是1920的切图资源预览。


上文讲了background这个属性,那么留个问题,footer这里的background代表什么意思呢?
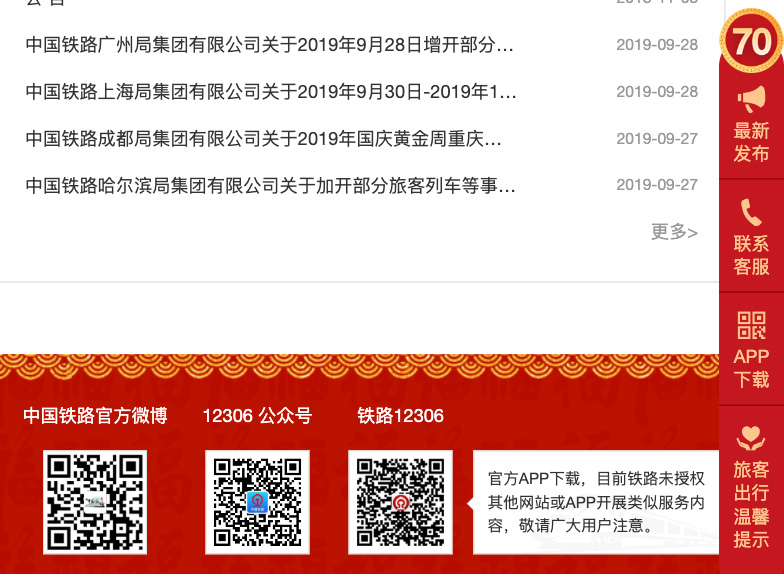
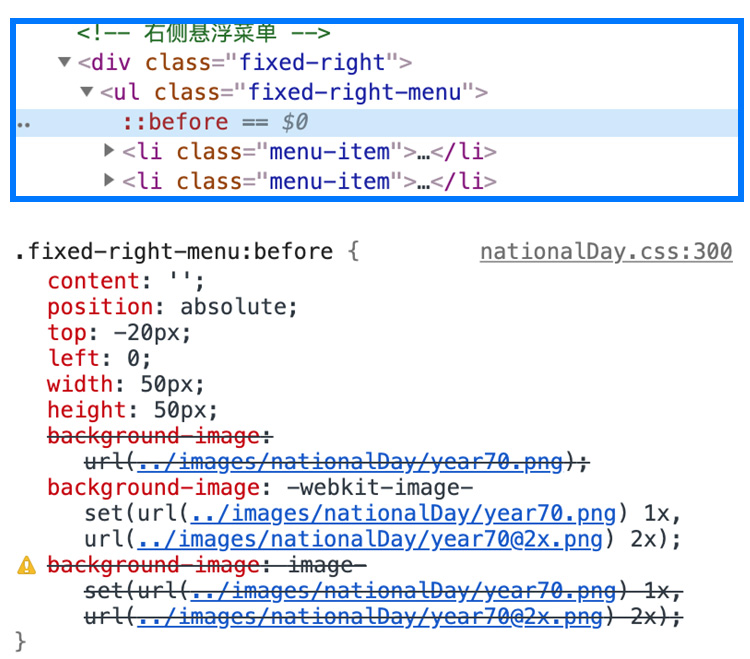
右侧导航区域
最后我们看下右侧的浮动导航。


顶部的70年logo原本是没有的,这次也是使用了:before伪元素实现,直接在顶部加背景图片。属性上使用了position: absolute绝对定位,top: -20px 代表距顶部的距离,可以是负值,left: 0代表距左侧的距离。
图标上也是使用了iconfont,直接改成了金黄色,整个导航背景使用了红色。
天津市犀思科技有限公司是专业从事web应用定制开发的一家公司,主营业务包括定制功能型网站建设开发、微信小程序开发、微信公众号开发、APP定制开发、天津企业微信开发、ERP、CRM、OA等企业应用场景信息化解决方案等服务,致力于成为中国领先的IT服务及行业解决方案的提供商。